
A force d’en entendre parler, nous aurions tendance à penser que nous connaissons bien les API. Pourtant en creusant un peu, nous pouvons nous apercevoir de deux choses :
- certaines notions sont abordées (mais pas forcément comprises),
- les mêmes termes sont employés pour des significations différentes.
Pour pallier ces deux constats, commençons par définir le sujet.
Dans un premier temps, nous allons tenter de vulgariser ce qu’est et ce que n’est pas une API, puis nous aborderons certains termes de langage commun du domaine.
C’est quoi au juste une API ?
Alors les API, qu’est-ce que c’est ? Explorons ce sujet en le liant à quelque chose que nous connaissons tous : la prise électrique.
|
Besoin |
Prise électrique |
API |
Parallèle ? |
|
Transmettre des formats standardisés |
230/400/600 V 50 Hz Monophasé/Triphasé |
GET/POST/PUT Codes http (200/404/500) |
✅ |
|
Respecter des normes |
NFC 15-100 NFC 14-100 IP 65/68 |
Swagger OpenAPI V3 Normes métier |
✅ |
|
Délivrer une ressource |
Electricité |
Donnée/data |
✅ |
|
Être explicite |
Généralement on n’a pas trop de doute quand on voit une prise 😉 |
En théorie, tout est défini dans l’interface |
✅ |
|
Être utilisé simplement |
Par simple branchement |
Par branchement + authentification |
✅ |
Ainsi, bien que très différents au premier abord, ces deux outils sont similaires et constituent tous les deux des principes fondateurs de transmission et d’utilisation. La principale différence entre ces deux outils est la nature de la ressource échangée : là où la prise permet un échange de courant électrique, une API permet un échange de données.
Une API est un vecteur de communication. Elle sert à acheminer la donnée d’un système A à un système B en la structurant. De fait, plus cette dernière est compréhensible par le consommateur et plus elle a de chance d’être utilisée.
Une API doit être réutilisable avec un maximum de facilité. Cela veut dire qu’elle doit être facile à comprendre et affordante. Et si vous pouvez l’identifier, le voisin le pourra aussi, et ne vous demandera pas de refaire la même chose. C’est pour cela qu’une API est souvent pensée de manière être aussi générique et facile d’utilisation que possible.
Une API doit être pérenne, c’est-à-dire qu’elle est conçue pour durer, et par la même occasion, agnostique des différentes technologies lui permettant de fournir sa valeur. Mais alors, que vaut une API si elle n’est plus en mesure de fournir son service ? A l’image d’une prise, elle ne fournira plus de données, mais permettra de garder le même format pour le nouveau composant qui viendra derrière, ce qui réduira d’autant les coûts associés !

Ce que n’est pas unE API
Maintenant que nous avons une bonne idée de ce qu’est une API, attaquons-nous à ce qu’une API n’est pas.
Une API n’est pas une solution miracle ! Elle ne résoudra pas tous vos problèmes sans efforts, ni sans un travail préalable de sensibilisation et d’apprentissage de la part des équipes qui la consomment (les utilisateurs humains et plus généralement des applications. Ces acteurs sont appelés « consommateurs »).
Une API n’est pas non plus – ou ne devrait pas être – une boite noire. Elle n’est pas un fourre-tout où les informations sont jetées pêlemêle, c’est-à-dire qu’un appel à une API se fait et renvoie selon un schéma précis où rien n’est laissé au hasard. Une API n’est pas non plus une base de données, et ne contient pas en elle-même de données.
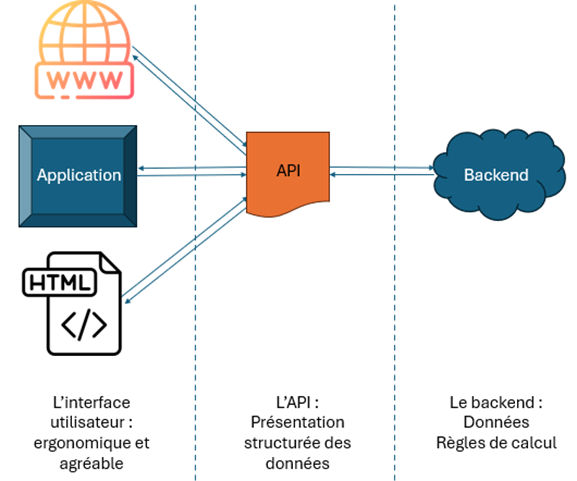
Pour finir, une API n’est pas un écran ! Si vous souhaitez avoir de beaux visuels, une expérience utilisateur similaire à des moteurs de recherches ou sites de e-commerce, ce n’est pas le travail de l’API. Une API a pour objectif de fournir de la donnée de manière rapide et sécurisée.
L’exemple des sites de e-commerce est particulièrement pertinent ici, puisque la plupart d’entre eux reposent sur une API pour proposer des produits. Pour effectuer un paiement par carte bancaire sur un site e-commerce par exemple, ce dernier fera appel à une API comme VISA ou PayPal pour effectuer les actions liées au paiement (connexion à la banque ou au compte paypal, etc.).
Pour faire clair, le visuel du site n’a rien à voir avec la structure de l’API à laquelle il est attaché. Il s’agit de deux éléments distincts mais connectés, qui doivent être traités de façon différente. Un site permettra d’avoir un rendu ergonomique et agréable des informations données par l’API.
Comprendre le jargon API
« J’ai un problème, des consommateurs n’arrivent pas à se connecter à mon écosystème API, j’ai trop d’endpoints »
Non, vous n’êtes pas dans une réalité alternative ! Voyons plutôt une « traduction » de ces propos :
Un endpoint est une fonction métier spécifique (pour reprendre l’exemple précédent, un paiement par carte). Les termes API et endpoint sont interchangeables et désignent le même élément. Par extension, on qualifie d’écosystème API un ensemble d’endpoints servant à connecter plusieurs composants d’un même système d’information entre eux.
Un consommateur est tout système (site internet, application, etc.) qui fait appel à des services d’une API (comme des API de paiement) pour pouvoir exécuter des fonctions métiers.
On entend également beaucoup parler de Portail API, ou Gateway (ces termes sont eux aussi utilisés de façon interchangeable). Le portail API est l’unique point d’accès vers un écosystème. Il permet de :
- regrouper et centraliser l’accès aux endpoints,
- rendre la documentation disponible.
Un portail API permet de gérer dans le même temps la sécurité, la vérification des performances et de vérifier avec exactitude quel consommateur a accédé à quelle ressource.
Pour récapituler ce que nous avons dit dans cet article, nous allons le visualiser de manière très simple.
Imaginez la Gateway ou portail d’API comme un appartement sécurisé. Sa porte est l’unique point d’entrée. C’est à ce niveau que la sécurité est gérée.
Chaque pièce de l’appartement peut être considérée comme un ensemble de Endpoints. Nous pourrons par exemple entrer dans l’écosystème « cuisine » et faire appel à un endpoint pour faire la vaisselle, visualiser le stock de céréales, modifier la température du four en marche, ou encore jeter de la nourriture périmée, etc.
Maintenant, imaginez un écran devant la porte de la cuisine permettant de choisir une action qui sera exécutée par un robot dans la cuisine. Votre écran est le consommateur de l’API. Vous pourrez par exemple choisir sur votre écran « baisser la température du four à 150°C » pour que le robot transmette votre demande au four. Ce dernier enverra la nouvelle température programmée en réponse, et le robot se chargera de transmettre l’information à votre écran. Puis l’écran (consommateur du robot), vous affichera les données reçues.
Enfin, imaginez que vous disposez d’une application sur votre téléphone permettant de faire toutes ces demandes. Alors, votre application est aussi un consommateur de votre API. Facile non ? 😊
En espérant qu’à présent, vous y verrez un peu plus clair lorsqu’on vous dira « comme la gateway ne répond pas, l’accès à l’endpoint est coupé et l’application est inutilisable » !
